UMC Web页面层级划分

APIUMC
后端知识体系开发原生移动应用
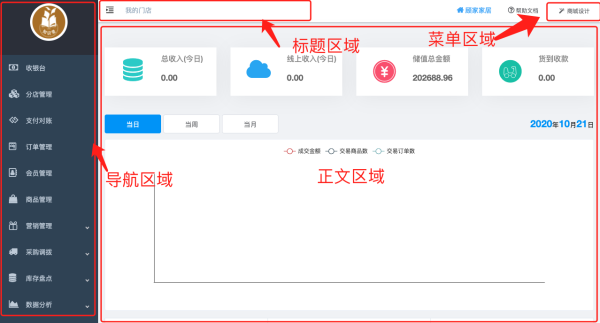
在定制开发中UMC Web 把界面画分为导航区域,标题区域,菜单区域和正文区域,如下图:

在用$.page或者$.tpl注册页面或模板,在初始化中参数root表示中文区域,title表示标题区域,menu表示菜单区域。
在差异性设计中,其中导航区域,标题区域,菜单区域都可以不存在。例如在移动页面上,则导航区域,标题区域,菜单区域都不存在。
注册新页面层
$.page(u, t, s, f)| 参数 | 类型 | 是否必须 | 备注 |
| u | String | 是 | 正文DOM标志,如果正文区域中没有,则用$.src+u+'.html'DOM获取,注册时没传入初始化方法参数,则加载$.src+u+'.js'脚本 |
| t | String | 否 | 导航标题 |
| s | Boolean | 否 | 是否支持搜索 |
| f | function | 否 | DOM初始化方法,会传入三个参数来初始化root为正文 |
当只有一个u参数时,如果是页面配对则触发加载$.src+u+'.js'和$.src+u+'.html'DOM,如果是模板配对则触发加载$.src+u/u+'.js'.
注册模板页
模板页就是以一个模板形式注册多个页面比喻资讯展示端,这样就可以缓存多个页面,则不必跟着参数去从新请求,从而达到更好的浏览体验
$.tpi(p,s,f,t) //注册模板页面层
| 参数 | 类型 | 是否必须 | 备注 |
| p | String | 是 | 模板页路径前缀 |
| s | String | 是 | 模板DOM路径 |
| f | function | 是 | 模板初始方法,参数与$.page的初始方法相同 |
| t | String | 是 | 模板标题 |
管理员 | 阅读(102) | 评论(0)
暂无评论