UISection界面组件

全栈之路
用后端知识体系开发原生移动应用
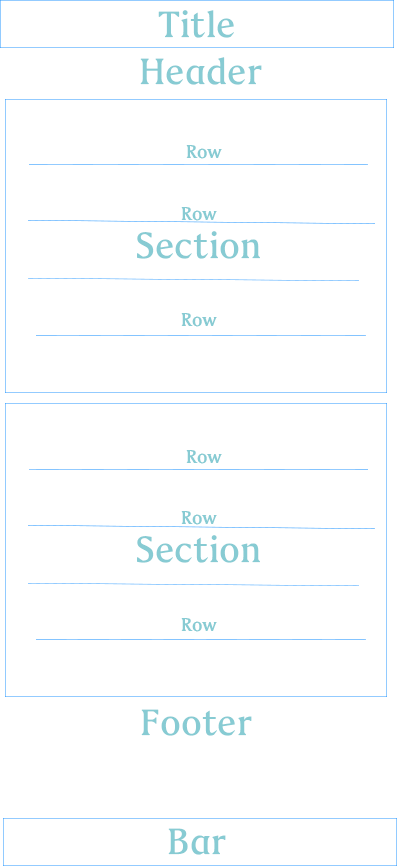
UISection是UMC架构展示核心,还是页面级组件,他把整个界面以列表的形式划分为title、header、section、footer、bar的方式进行划分,在section再用Row进行划分,让每row都可以绑定对应的组件,还支持分页加载数据,同时让后端工程师可以对secttion中的行单元进行行册,行更新,行插入等等,也可以对单元行右滑删除,现在这一切都可以让我们的后端工程师加入控制,且我们已经用java和.net都完成对各项操作的封装,让后端工程师最少时间,最少的代码,完成对UI的各项操作,看下图:

上图就是UISection划分界面方式,我们可以方便用UISection方法对上列位置进行操控。
| 上图位置 | java方法 | C#方法 | 描述 |
| Title | title() | Title | 页面标题 |
| UIHeader | uiHeader() | UIHeader | 页面头视图 |
| UIFooter | uiFooter() | UIFooter | 页面尾视图 |
| Bar | uiFootBar() | UIFootBar | 页面下面的Bar |
| Section | newSection() | NewSection() | 新建Section区域 |
| Row | add...() | Add...() | 增加行单元组件系列方法 |
我们先讲如何打开UISection界面,打开UISection有两种方式
1、用UIClick打开
在用UIClick的方式,后台代码的UIClick静态方法pager进入封装,各个参数代码中都有讲解,pager指定的数据源,必须需要是UISection的数据源
目前用UIClick封装pager的方法如下:
public static UIClick pager(String model, String cmd, WebMeta search) ; public static UIClick pager(String model, String cmd, WebMeta search, boolean isCache); public static UIClick pager(String model, String cmd); public static UIClick pager(String model, String cmd, boolean isCache, String closeEvent) ; public static UIClick pager(String model, String cmd, boolean isCache);
2、用浏览器路径打开
可以直接在浏览中输入UMC/{model}/{cmd}/{pathValue}采用路径的方式加载Section页面。
3、用数据事件触发
在后台代码中可以用数据事件来打开UISection界面,事件所需要的参数由后台UISectionBuilder来封装,UISectionBuilder提供了绑定UISection各数据事件的方法,代码如下:更多方法请参考sdk
/* * 检测是不是设备上的UISection 获取数据源,如果是获取数据源,则limit必有值 * */ if (form.containsKey("limit") == false) { this.context().send(new UISectionBuilder(request.model(), request.cmd()) .refreshEvent("Setting", "image", "Email", "Mobile") .builder(), true); }
4、行更新、行插入、行删除
要实现行更新或行插入,则第一步则需要我们定位单元行组件的的索引,我们用UIClick事件key为Click事件对象告诉UISection,这个事件请求是要追加ui、section、row参数的,当key等于Click时,此时的send就也一个UIClick结构,UISection所把ui、section和row,添加到send参数中,这样就可以对后端就知道是操作那一行的组件了,就可以使用UISection.Editer,对行进行操作管理了。
public static class Editer { /**用section与row初始化 */ public Editer(int section, int row) ; /**行更新, * @param value 更新的组件 * @param reloadSinge 是否是单行更新,还是整体更新 * @return */ public Editer put(UICell value, boolean reloadSinge) ; /**行删 * @return */ public Editer delete(); /**行追加 * @param value 追加的组件 * @return */ public Editer append(UICell value); /**行插入 * @param value 插入的组件 * @return */ public Editer insert(UICell value) ; /**发送到客户端 * @param context UMC上下文 * @param ui 界面的名 * @param endResponse 是否立刻返回客户端 */ public void sendTo(WebContext context, String ui, boolean endResponse) ; }
从上面代码可以看到,我可以管理对行进行管理,可以是行更新、更删除、行插入、行追加都可以。
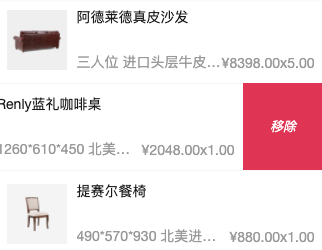
我们还有一种从界面上左滑删除的方式。

此方法是UISection.delete如下代码
/**添加支持左滑删除的组件 * @param cell 行组件 * @param eventText 删除后请求的事件 */ public UISection delete(UICell cell, UIEventText eventText);
我们的UISection对界面的row组件进行更新和控制,先确认的索引的位,再对后面进行操作,获取索引的方式可用UIClick.click方式获取事件所在的索引位。
这里重点说明一下 ,当key等于Click时,此时的send就也一个UIClick结构,当此界面是UISection时,则会把当前界面的name和section和row做为send的参数合成模块指令请求,这样,后台代码就知道当前请求的是在那个页面,那个section那个row的点击,对了此操作就可以对这这个界面的这一行进行操作了。
管理员 | 阅读(156) | 评论(0)
暂无评论